Best practices, Dobre praktyki
Best practices, Dobre praktyki
Schema i dane strukturalne — co to za narzędzia i jak ich używać, podpowiadamy w poniższym wpisie.
Maile promocyjne zawierają zazwyczaj bardzo dużo informacji — mówimy tu nie tylko o treści, ale też grafikach przedstawiających produkty objęte promocją, odnośnikach do różnych zakładek na stronie www, przyciskach CTA (ang. call to action) wzywających do określonego działania, kończąc na linku Unsubsrcibe, umożliwiającym wypisanie się z bazy subskrybentów.
Aby zachęcić użytkownika do zapoznania się z pełną zawartością pieczołowicie zaprojektowanej kreacji mailowej, trzeba zacząć w pierwszej kolejności od wymyślenia atrakcyjnego tematu i dopełnienia go preheaderem (czyli pierwszym zdaniem, które wyświetlają niektóre skrzynki mailowe zaraz po temacie). Mają one najważniejsze zadanie – na tyle zainteresować odbiorcę by ten otworzył wiadomość.
Mogłoby się wydawać, że daje nam to wystarczająco dużo pola do popisu, jednak biorąc pod uwagę ogrom wiadomości, które każdego dnia napływają na naszą skrzynkę, nie sposób zapoznać się z każdą z nich, a przez to znaczna część świetnych ofert oraz atrakcyjnych kuponów rabatowych (i potencjalnych oszczędności), nigdy nie ujrzy światła dziennego.
„Rozwijając Onet Pocztę dużo czasu poświęcamy na rozmowy z użytkownikami i badanie ich potrzeb. Zwrócili oni uwagę na to, że pośród dużej liczby newsletterów, które otrzymują, nie mogą odnaleźć tych z cennymi dla nich informacjami jak bilety czy właśnie kupony rabatowe. Dlatego zdecydowaliśmy się na wdrożenie standardu opartego o Schemę, aby ułatwić nadawcom dotarcie z wartościowym komunikatem do naszych użytkowników.” Marek Kopeć, Head of Onet Poczta

W gorących okresach, jakimi są zbliżający się Black Friday czy święta Bożego Narodzenia, walka o uwagę odbiorcy jest szczególnie zacięta. Wyświetlenie logo nadawcy jest jedną z tych rzeczy, które mogą pomóc wyróżnić się na listingu – umożliwia to usługa Boost od Interii czy standard BIMI – dostępny m.in. na Gmail, Yahoo czy od niedawna u pierwszego polskiego dostawcy skrzynek – Onetu.
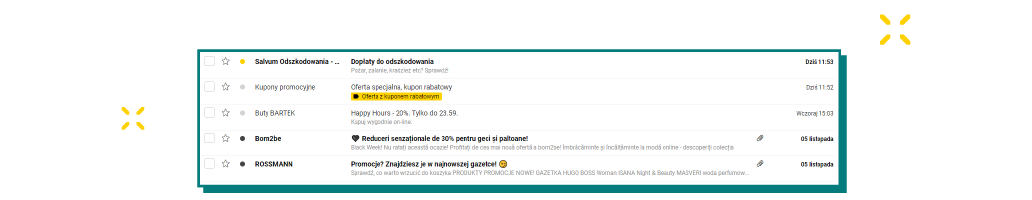
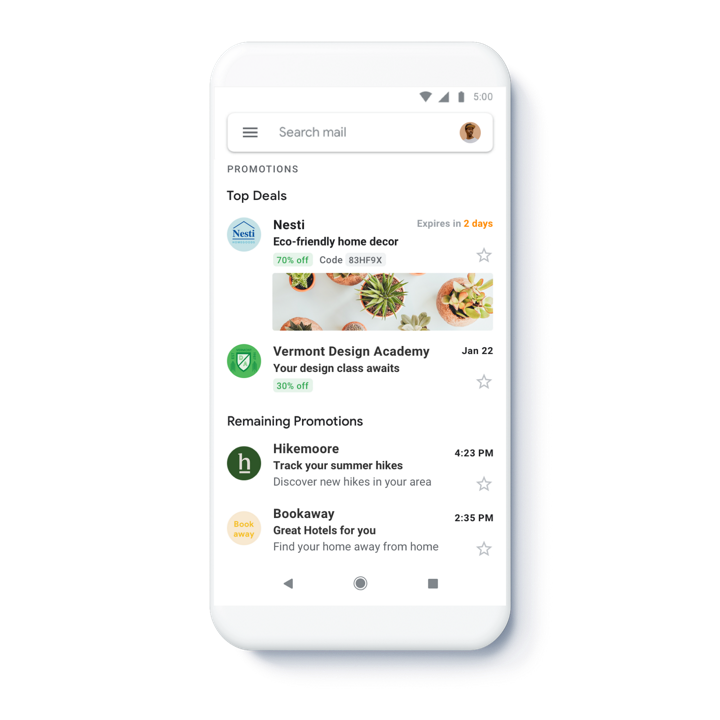
Ten ostatni poszedł o krok dalej i wprowadził na swoich skrzynkach specjalną etykietę „Oferta z kuponem rabatowym”, która pomaga odznaczyć się na listingu tym wiadomościom, które zawierają w swoim kodzie HTLM dodatkowy element – oparty na Schema.

Oferta z kuponem rabatowym, która pomaga odznaczyć się na listingu w skrzynkach Onet.pl
Aby “maszyny” – czyli wyszukiwarki internetowe czy skrzynki pocztowe mogły rozróżnić poszczególne elementy zawarte w kodzie HTML, odpowiednio je zinterpretować, a następnie opisać zawartość, konieczne jest ich oznaczenie za pomocą specjalnych znaczników. Uporządkowane w oparciu o parę klucz-wartość informacje nazywamy danymi strukturalnymi. Ich implementacja w kodzie HTML na swojej stronie czy w wiadomości nie należy do trudnych.
Za pierwsze znaczniki opisujące dane strukturalne można uznać fragmenty rozszerzone (rich snippets) w wyszukiwarce Google, które zaprezentowano już w 2009. Współpraca pomiędzy Google, Microsoft, Yahoo i Yandex, zaowocowała powstaniem dwa lata później projektu Schema.org, który dostarcza zbiór schematów dla webmasterów, dokumentację zawierającą ustandaryzowane słownictwo oraz wytyczne dotyczące stosowania danych strukturalnych.
Schema można więc określić jako pewnego rodzaju język, który prezentuje zawartość opisaną przez dane strukturalne w jednym z poniższych formatów:
Wprowadzając dodatkowy fragment do kodu HTML przygotowanej kreacji mailowej, który nie wpływa na jej wyświetlaną zawartość, marketerzy mogą dostarczyć dostawcom skrzynek podsumowanie najważniejszych informacji, które następnie zostaną wyróżnione bezpośrednio w wiadomości lub na listingu. Dane strukturalne mogą uwzględniać:
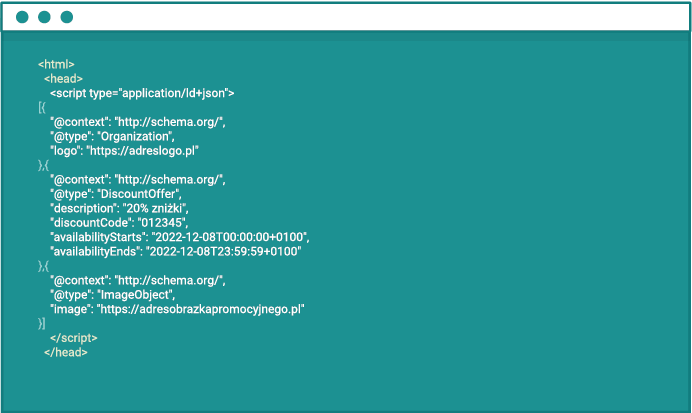
Na potrzeby uporządkowania danych w wiadomości mailowej, zalecane jest korzystanie z JSON-LD:

Przykładowy kupon rabatowy w formacie JSON-LD
Pamiętaj, że strefa czasowa w Polsce zmienia się dwa razy w ciągu roku – oprócz standardowego czasu UTC+1 (CET), występuje też czas letni UTC+2 (CEST). W zależności od aktualnej pory roku, sformatuj odpowiednio znacznik ważności kodu dodając parametr +0100 lub +0200.
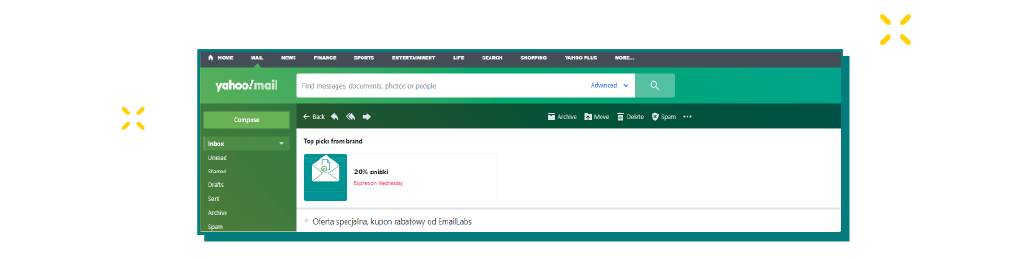
Na skrzynce Yahoo, kupon wyświetli się po otwarciu maila, na samej górze:

Obecnie funkcjonalność dostępna jest wyłącznie w wersji angielskiej i dotyczy tylko usługi webowej.
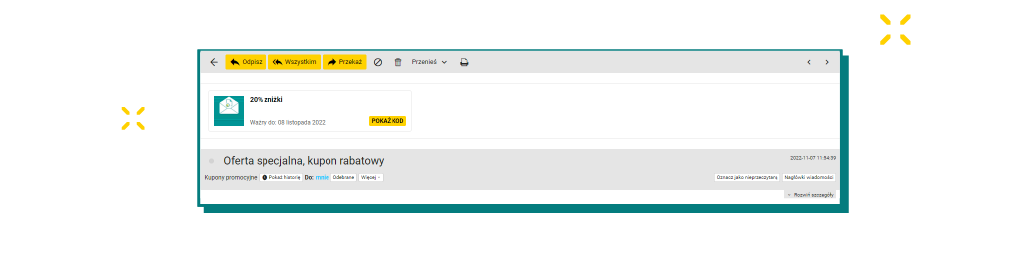
Jeśli chodzi o skrzynkę Onet, to podobnie do standardu stosowanego na poczcie Yahoo, kupon rabatowy będzie widoczny również bezpośrednio w wiadomości:

Kod rabatowy pojawi się po kliknięciu w opcję „POKAŻ KOD”
Przygotowując własny kod rabatowy, warto sprawdzić jego poprawność za pośrednictwem walidatora dostępnego na stronie Schema:
Strona Gmail dla Developerów, również umożliwia sprawdzenie kodu, dodatkowo prezentując jego podgląd w formie graficznej:
Jeżeli chcesz dowiedzieć się więcej o możliwościach wykorzystywania danych strukturalnych, warto rozpocząć od zapoznania się z przewodnikiem dla początkujących użytkowników, dostępnym na stronie Schema.org.
Repozytorium zawierające dokumentację wraz z przykładami kodów dostępne jest również na GitHub.
Mówiąc o danych strukturalnych, nie sposób nie wspomnieć o Google Annotations, czyli funkcjonalności, która pojawiła się pod koniec 2018 roku i przez jakiś czas dostępna była w zakładce „Oferty” na aplikacji mobilnej Gmail. Pozwalała ona na umieszczanie w kodzie HTML ustandaryzowanych danych JSON-LD (w oparciu na Schema), które umożliwiały wyświetlanie bezpośrednio na listingu kodu rabatowego, jego daty ważności, grafiki i innych:

Źródło: https://developers.google.com/gmail/promotab
Pod koniec 2021 roku zaczęły pojawiać się nieoficjalne informacje o usunięciu tego formatu. Warto mieć jednak na uwadze, że Google cały czas aktywnie testuje różne funkcjonalności, zarówno związane z platformą Google Workspace, jak i konkretnie Gmail – m.in. komponenty Annotations i AMP. Należy zatem uzbroić się w cierpliwość – być może dowiemy się czegoś nowego o powrocie Schema Google przy okazji najbliższych aktualizacji.
Tak jak wspomniano na samym początku – typowa kampania email marketingowa zawiera w sobie bardzo dużo informacji. Dlaczego więc chcielibyśmy zamieszczać ich jeszcze więcej? To proste – choć wydaje nam się, że każdy subskrybent z ogromną dokładnością zapoznaje się z każdym najdrobniejszym elementem przesłanej oferty promocyjnej, zazwyczaj jest zupełnie inaczej.
Przeskrolowanie wiadomości z góry na dół zajmuje tylko kilka sekund, podczas których może udać się (lub nie) zaciekawić odbiorcę. Otwarcie maila nie zawsze świadczy o sukcesie zrealizowanej kampanii. Należy mieć również na uwadze, że przygotowanie rzucającej się w oczy grafiki z wielkim kodem rabatowym na nic się zda, jeśli na skrzynce jest domyślnie zablokowane wyświetlanie obrazów.
Dane strukturalne są więc świetnym sposobem na wyodrębnienie najważniejszych informacji z maila i umieszczenie ich tuż przed oczami odbiorców. Jeżeli go zaciekawią, z pewnością zapozna się on z dalszą częścią wiadomości, chociażby po to, by poznać warunki oferty promocyjnej. Wyświetlenie na skrzynce przygotowanego w oparciu o dane strukturalne kodu rabatowego będzie miało również duży wpływ na pozytywne doświadczania klientów. Umieszczenie skrótu najważniejszych informacji zawierających kod, jego wartość i datę ważności na samej górze maila to znak, że dbasz o ich czas i komfort.
Zachęcamy zatem do eksperymentowania z danymi strukturalnymi w oparciu o Schema, które dają ogromne pole do popisu i umożliwiają wzniesienie mailingu na zupełnie nowy poziom, nie mając przy tym bezpośredniego wpływu na aspekt wizualny wiadomości.
Dobre praktyki, Gmail, Yahoogle
Gmail zapowiada, że od 1 lutego 2024 wysyłający wiadomości email do swoich klientów będą musieli liczyć się ze sporymi zmianami w zakresie wymagań, jakie należy spełniać, aby cieszyć się...
GDPR, Zgodność i bezpieczeństwo
Spółka Vercom S.A., która prowadzi projekt EmailLabs, z sukcesem przeszła kolejną certyfikację na normę ISO/IEC 27001 oraz ISO 27018. Wdrożony w Vercom S.A. System Zarządzania Bezpieczeństwa Informacji 0bejmuje tworzenie,...
To, że z roku na rok kampanii phishingowych jest coraz więcej i że ten trend będzie tylko rósł, raczej nikogo nie zdziwi. Wkrótce, może stać się to najpoważniejszym problemem...
Spośród wszystkich rzeczy, które mogą pójść źle podczas wysyłania e-maili marketingowych i transakcyjnych, trafienie do SPAMu jest prawdopodobnie najbardziej kłopotliwe – i łatwo zrozumieć, dlaczego. W końcu zależy nam...
DMARC, czyli Domain-based Message Authentication, Reporting, and Conformance jest protokołem uwierzytelniania, zasad i raportowania poczty elektronicznej. Jego zadaniem jest ochrona przed atakami phishingowymi i pomoc w zwalczaniu innych prób...
Wraz z pojawieniem się pandemii Covid-19, wiele marek zostało postawionych przed sporym wyzwaniem aby w krótkim czasie przystosować się do zmienionej rzeczywistości oraz nowego podejścia konsumentów i zreorganizować...
Czy zdarzyło Ci się kiedykolwiek wysłać e-mail w pośpiechu i zaraz tego pożałować? Zdarza się to częściej, niż byśmy chcieli przyznać. Jeśli kiedykolwiek ponownie znajdziesz się w takiej...
Jednym z bezpiecznych i łatwych sposobów na śledzenie cyfrowych interakcji jest zapisywanie wiadomości e-mail w formacie PDF. Czy wiesz jednak, jakie są najlepsze sposoby na łatwe przekształcanie e-maili w...
Wysyłanie dużych plików online może czasami przypominać manewrowanie przez labirynt z nieoczekiwanymi zwrotami akcji. Frustracja związana z przekroczeniem limitów rozmiaru załącznika lub powolnym przesyłaniem może być aż nazbyt realna....
Czy zdarzyło Ci się kiedykolwiek wysłać e-mail w pośpiechu i zaraz tego pożałować? Zdarza się to częściej, niż byśmy chcieli przyznać. Jeśli kiedykolwiek ponownie znajdziesz się w takiej...
Jednym z bezpiecznych i łatwych sposobów na śledzenie cyfrowych interakcji jest zapisywanie wiadomości e-mail w formacie PDF. Czy wiesz jednak, jakie są najlepsze sposoby na łatwe przekształcanie e-maili w...
Wysyłanie dużych plików online może czasami przypominać manewrowanie przez labirynt z nieoczekiwanymi zwrotami akcji. Frustracja związana z przekroczeniem limitów rozmiaru załącznika lub powolnym przesyłaniem może być aż nazbyt realna....
Czy protokoły e-mail, takie jak IMAP, POP3 i SMTP, są dla Ciebie zagadką? Nie martw się – ten artykuł wyjaśni wszystko. Jeśli kiedykolwiek zastanawiałeś się, jak wysyłane i odbierane...
W 2024 roku oczy wielu nadawców zwrócone zostały w stronę globalnych providerów. Gmail oraz Yahoo od lutego zapoczątkowali ciąg zmian, które dotyczą głównie, ale nie tylko nadawców masowych. Pierwsze...
Dobre praktyki, Email Marketing
Email marketing B2B – to termin, który już prawdopodobnie słyszałeś, ale co tak naprawdę oznacza? Na czym polega i jak skutecznie realizować komunikację biznesową, by osiągać wysoką konwersję? W...
W obliczu dynamicznego rozwoju technologii oraz coraz bardziej zaawansowanych cyberzagrożeń, zadbanie o bezpieczeństwo sieci stało się niezwykle istotnym aspektem. Dziesiątki incydentów bezpieczeństwa, do których dochodzi każdego dnia, stanowią wyzwanie,...
Rok 2024 stanowi punkt zwrotny w szybko zmieniającym się świecie dostarczalności wiadomości e-mail, ponieważ jest to rok, w którym Google i Yahoo zaktualizowali swoje wymagania dotyczące nadawców. Wraz z...
Reputacja Nadawcy, Uwierzytelnienia e-mail
Dla providerów zarówno lokalnych jak i globalnych takich jak Gmail, Yahoo czy AOL, autoryzacja nadawcy jest czymś w rodzaju broni zwalczającej SPAM. Dzięki uwierzytelnieniu swojej domeny wysyłkowej, możesz natychmiast...