Best practices, Converion Rate, Dobre praktyki
Best practices, Converion Rate, Dobre praktyki
Promotional emails usually contain a significant amount of information – we are talking here not only about the content, but also graphics presenting the products covered by the promotion, links to various pages on the website, CTA (call to action) buttons, ending with an unsubscribe link.
To encourage the recipient to read the full content of a carefully designed email, it is necessary to start by coming up with an attractive subject line and a complementing pre-header (i.e. the first sentence that some mailboxes display immediately after the subject line). These have the major task – to get the recipient interested enough to open the message. This may seem like enough, but with the volume of emails arriving in our inbox every day, it is impossible to read every single one, and thus a significant number of great offers and attractive discount coupons (and potential savings) never see the light of day.

„When developing Onet Mail, we spend a lot of time talking to users and studying their needs. They have pointed out that among the large number of newsletters they receive, they cannot find those with information valuable to them like tickets or just discount coupons. Therefore, we decided to implement a Schema-based standard to make it easier for senders to reach our users with a valuable message.”

During busy periods such as the upcoming Black Friday or Christmas, the battle for the recipient’s attention is particularly fierce. Displaying the sender’s logo is one of the options that help to stand out on listing – this is made possible by the Boost service on Interia or BIMI standard – available, for example, on Gmail, Yahoo or, more recently, on the first Polish mailbox provider, Onet.
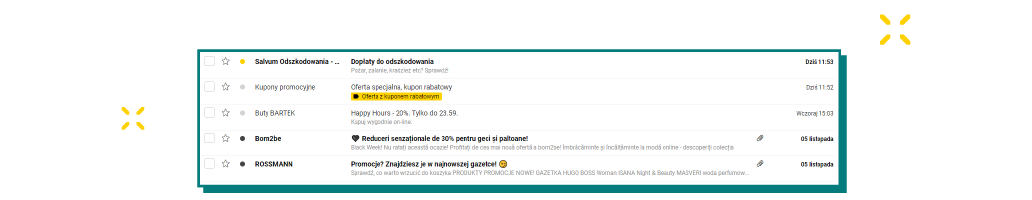
The latter has gone one step further and introduced a special ‘Offer with promotional coupon’ (pl. Oferta z kuponem rabatowym) label on its mailboxes, which helps to stand out those messages that contain an additional element in their HTML code – based on the Schema.

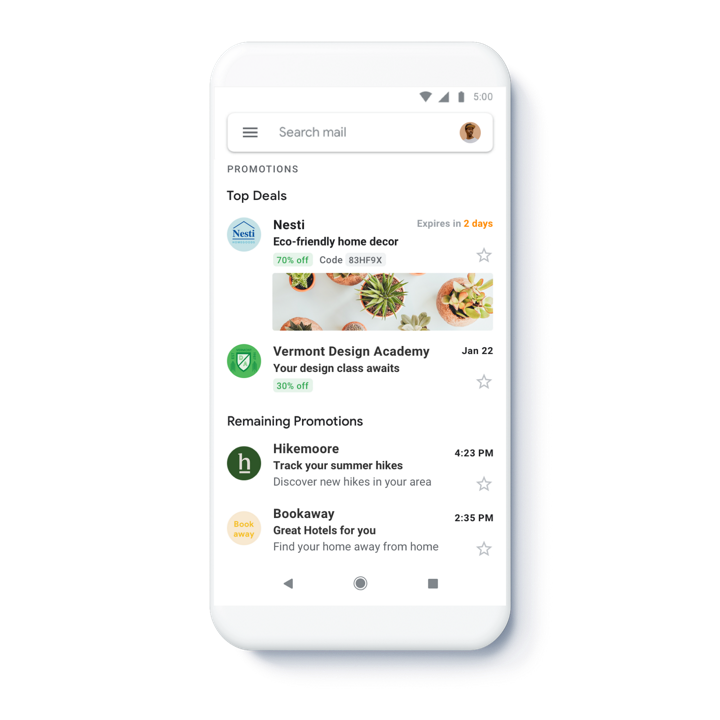
An offer with a discount coupon that helps you stand out on the listings in Onet.co.uk mailboxes.
To enable “machines” – i.e. search engines or mailboxes to distinguish individual elements in the HTML code, interpret them accordingly and then describe the content, it is necessary to mark them with special markup. Information organized based on a key-value pair is called structured data.
The first markups describing structured data can be considered to be rich snippets in Google’s search engine, which was presented in 2009. The collaboration between Google, Microsoft, Yahoo and Yandex, resulted two years later in the launch of the Schema.org project, which provides a set of schemas for webmasters, documentation with a standardized vocabulary and guidelines regarding the use of structured data.
Schema can thus be described as a kind of language that presents the content summarized by structured data in one of the following formats:
By inserting an additional section into the HTML code of a prepared e-mail that does not affect its displayed content, marketers can provide inbox providers with a summary of the most important information, which will then be highlighted directly in the message or on the listing. These can include:
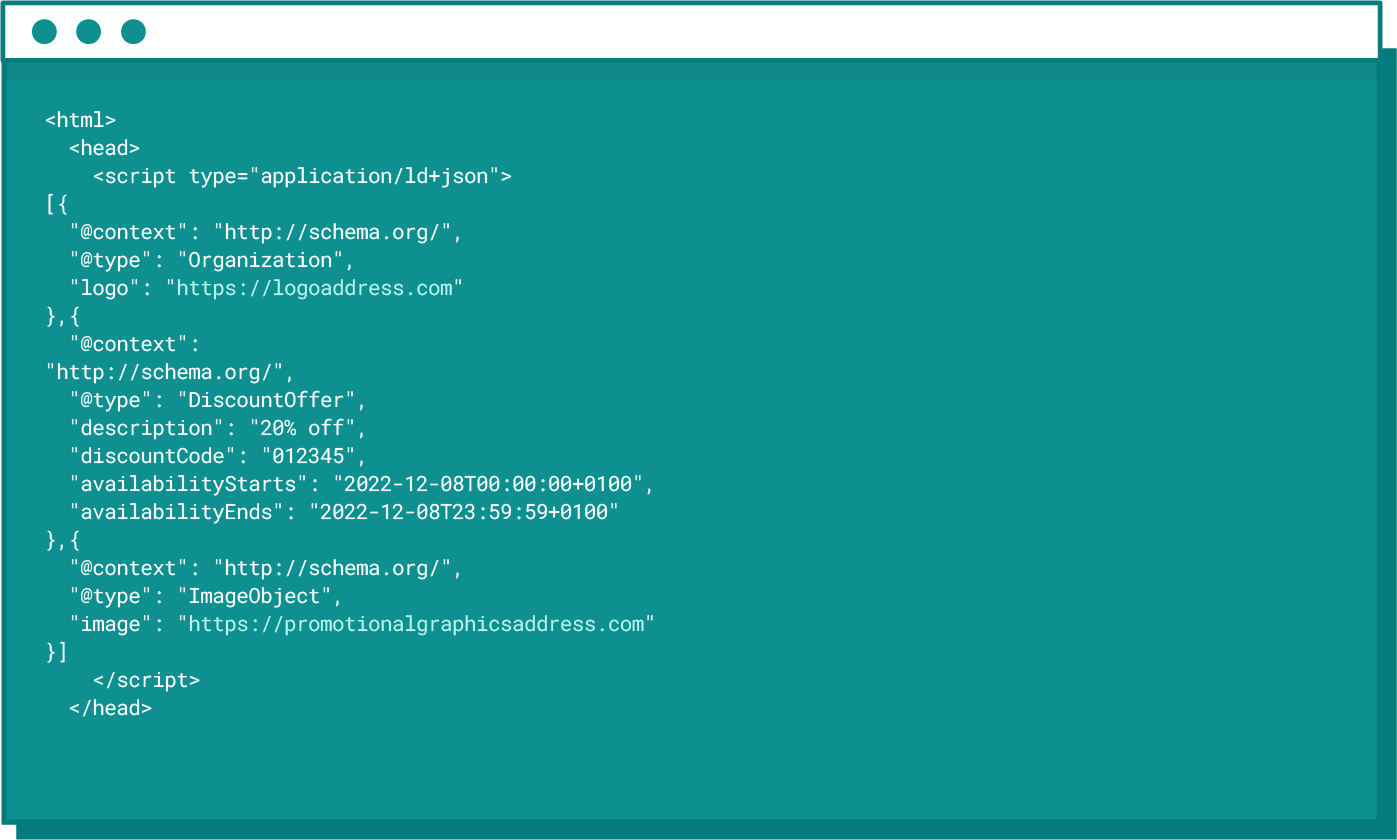
For the structuring of the data in the email, it is recommended to use JSON-LD:

Sample discount coupon in JSON-LD format
Remember that the time zone in some countries changes twice a year – for example, in Poland in addition to standard time UTC+1 (CET), there is also summer time UTC+2 (CEST). Depending on the current time of year, format the code validity flag accordingly by adding the +0100 or +0200 parameter.
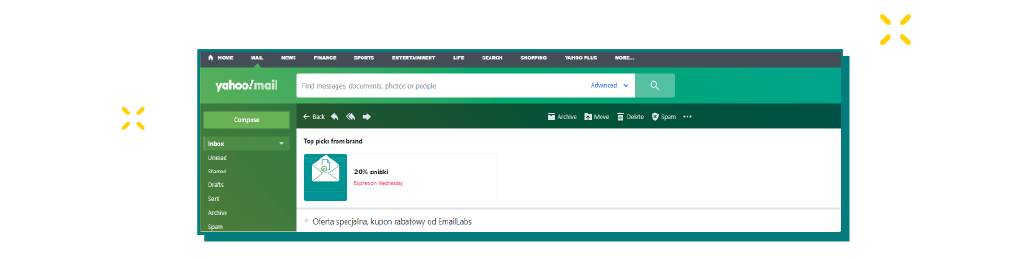
On the Yahoo mailbox, the coupon will be displayed when the email is opened, at the very top:

Currently, the functionality is only available in the English version and only on the web service.
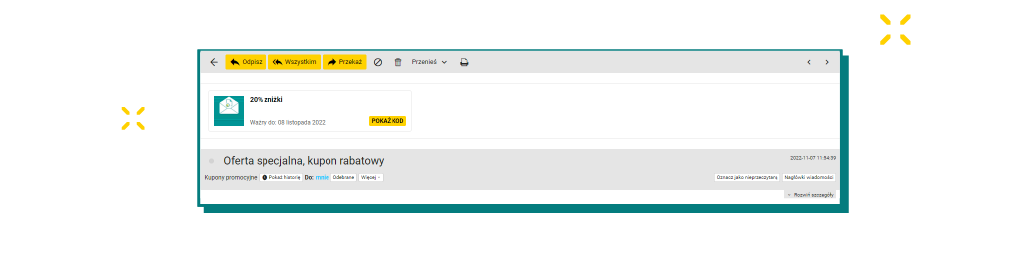
As for the Onet mailbox, similar to the standard used on the Yahoo mailbox, the discount coupon will also be visible directly in the message:

The discount code will appear after clicking on the “SHOW CODE” (pl. POKAŻ KOD) button.
When preparing your discount code, it is a good idea to check its correctness using the validator available on the Schema website:
Gmail for Developers, also allows you to check the code, additionally presenting coupon preview:
If you want to learn more about the opportunities to use structured data, it is worth starting by reading the beginner’s guide available at Schema.org.
A repository containing documentation with code examples is also available on GitHub.
Speaking of structured data, it is impossible not to mention Google Annotations, a feature that appeared at the end of 2018 and was available for some time in the “Promotions” tab on the Gmail mobile app. It allowed adding JSON-LD data (based on Schema) into the HTML code which enabled the discount code, its expiry date, graphics and more to be displayed directly on the listing:

Source: https://developers.google.com/gmail/promotab
Towards the end of 2021, unofficial information has been released about the removal of this format. However, it is worth bearing in mind that Google is still actively testing various features, both related to the Google Workspace platform and Gmail specifically – including the Annotations and AMP components. So be patient – we may learn something new about the return of Schema in upcoming updates.
As mentioned at the outset – a typical email marketing campaign contains a huge amount of information. So why would we want to include even more of it? It’s simple – while we think that every subscriber reads every last detail of the promotional offer sent, this is usually quite the opposite.
It only takes a few seconds to scroll through an email from top to bottom, during which it may (or may not) succeed in piquing the recipient’s interest. The opening of an email is not always indicative of the success of an executed campaign. It should be borne in mind that it is of no use to prepare an eye-catching graphic with a large discount code if the mailbox is blocked by default from displaying images.
Structured data is therefore a great way of extracting the most important information from an email and putting it right in front of your recipients’ eyes. If the individual is interested, will certainly read the rest of the message, if only to find out about the terms of the promotional offer. Displaying discount coupons in the inbox will have a major effect on improving customer experience. Highlighting a summary of the most important information including the code, its value and its expiry date at the very top of the email is a sign that you care about their time and comfort.
We, therefore, encourage you to experiment with Schema-based structured data, which gives you huge scope to take your mailing to a whole new level.
Gmail has announced significant changes in the requirements for email senders to maintain a good reputation and proper classification of messages in user inboxes starting from February 1, 2024....
Vercom S.A. public joint-stock company to which the EmailLabs project belongs, has been assessed and certified to be compliant with the ISO/IEC 27001 and ISO/IEC 27018 standards. The Vercoms’...
The increasing number of phishing attacks each year, and the projection that this trend will continue to escalate, aren’t likely to astonish anyone. This can be attributed, in part,...
Out of all the things that can go wrong when sending out marketing emails, having your emails end up in the recipient’s spam folder is arguably the most dreaded...
Email Authentication, Security
DMARC is an email authentication protocol that is designed to give domain owners the ability to protect their domain from unauthorized use, commonly known as email spoofing. Spoofing occurs...
With the emergence of the Covid-19 pandemic, many brands have been challenged to adapt in a short period to the changed reality and new consumer attitudes. That meant reorganizing...
Have you ever sent an email in haste and immediately wished you hadn’t? It happens more often than we’d like to admit. If you ever find yourself in this...
One safe and easy way to keep track of your digital interactions is to save emails as PDFs. However, do you know the best ways to easily turn your emails into PDF files? In this article, we’ll look into the different ways you can do to turn your emails into accessible PDF files. Let’s start! Key Takeaways To save emails...
Sending large files online can sometimes feel like maneuvering through a maze with unexpected twists and turns. The frustration of hitting attachment size limits or dealing with slow uploads...
Have you ever sent an email in haste and immediately wished you hadn’t? It happens more often than we’d like to admit. If you ever find yourself in this...
One safe and easy way to keep track of your digital interactions is to save emails as PDFs. However, do you know the best ways to easily turn your emails into PDF files? In this article, we’ll look into the different ways you can do to turn your emails into accessible PDF files. Let’s start! Key Takeaways To save emails...
Sending large files online can sometimes feel like maneuvering through a maze with unexpected twists and turns. The frustration of hitting attachment size limits or dealing with slow uploads...
Are you a bit baffled by email protocols like IMAP, POP3, and SMTP? Have no fear – this article is here to explain it all. If you have ever...
In 2024, global providers like Gmail and Yahoo have implemented a series of changes, primarily targeting bulk senders. These changes, already in effect, are part of a continuous update...
In the face of dynamic technological advancements and increasingly sophisticated cyber threats, ensuring network security has become crucial. Dozen security incidents present a challenge that we cannot afford to...
Google and Yahoo's Requirements
2024 marks a turning point in the fast-paced world of email deliverability, as this is the year when Google and Yahoo updated their sender requirements. With the enforcement period...
Best practices, Email Marketing
B2B email marketing – it’s a term you’ve likely heard before, but what does it really entail? And, more importantly, how can it be done effectively? In this article,...
Deliverability, Sending Reputation
Email sender reputation is one of the most important factors that can determine whether your emails reach the intended recipient or not. So, what is the email sender reputation,...