
Email marketing is a crucial component of any successful digital marketing strategy. It’s a powerful way to reach your audience, build brand awareness, and drive conversions. But with so many emails flooding inboxes every day, it can be challenging to make yours stand out from the crowd.
That’s where HTML emails come in.
By creating visually stunning and engaging HTML emails, you can capture your audience’s attention and communicate your message in a more impactful way. HTML emails allow you to incorporate images, videos, and dynamic content, creating a more immersive and interactive experience for your readers.

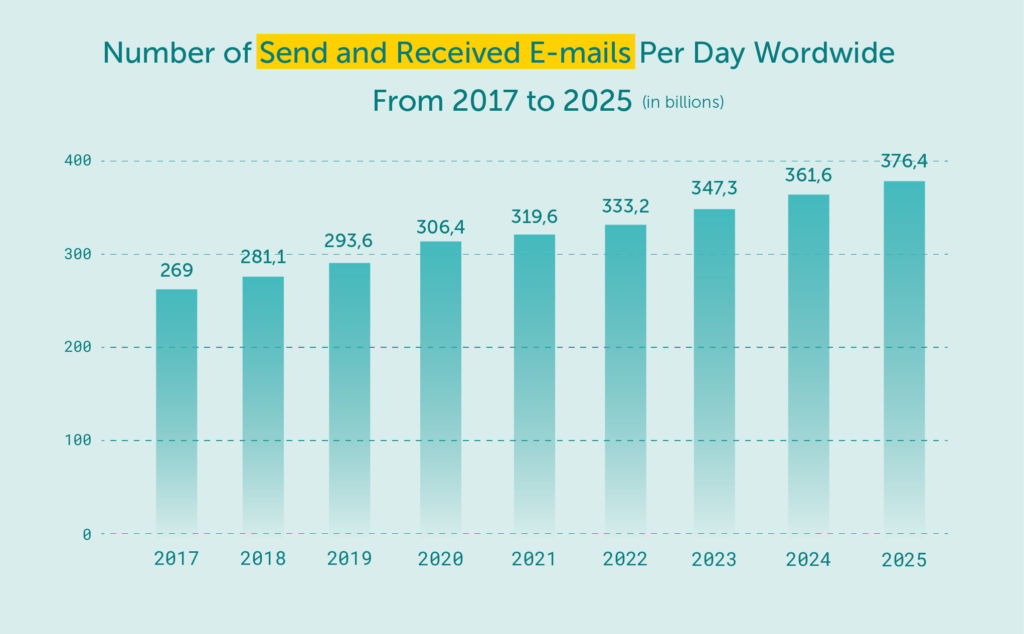
source: Statista
In this article, we’ll take a deep dive into the world of HTML emails. We’ll cover everything you need to know to get started, including the benefits of using HTML emails, best practices for design and coding, and how to ensure your emails look great across different devices and email clients. Whether you’re a seasoned marketer or just getting started, this article will provide you with the tools and knowledge you need to create an HTML email that delivers results.
Read on and learn everything you need to know about HTML emails!
Maximize your email deliverability and security with EmailLabs!
HTML email is a type of email that uses Hypertext Markup Language (HTML) to add formatting, images, and other rich media to your message. Unlike a plain text email, which is simple and basic, an HTML email tends to be much more visually appealing and engaging. They can include images, logos, fonts, and colors, making them more attractive and memorable for the recipient. HTML emails can also include hyperlinks, allowing the reader to click through to your website or other relevant content.

One of the biggest advantages of using HTML emails is that they allow you to create a more immersive and dynamic experience for your audience.
With HTML, you can get a more professional and polished look for your emails, which can help build brand credibility and trust with your audience. You can use HTML to add visual interest to your emails with eye-catching graphics, animations, and videos that can grab the reader’s attention and encourage them to engage with your content.
How to Send Video Through Email
HTML code also allows you to personalize your emails more effectively. You can use HTML to add dynamic content to your emails, such as personalized product recommendations or location-specific offers, based on data from your subscribers. This can help create a more premium and inclusive experience for your readers, which can lead to higher conversion rates and ROI.

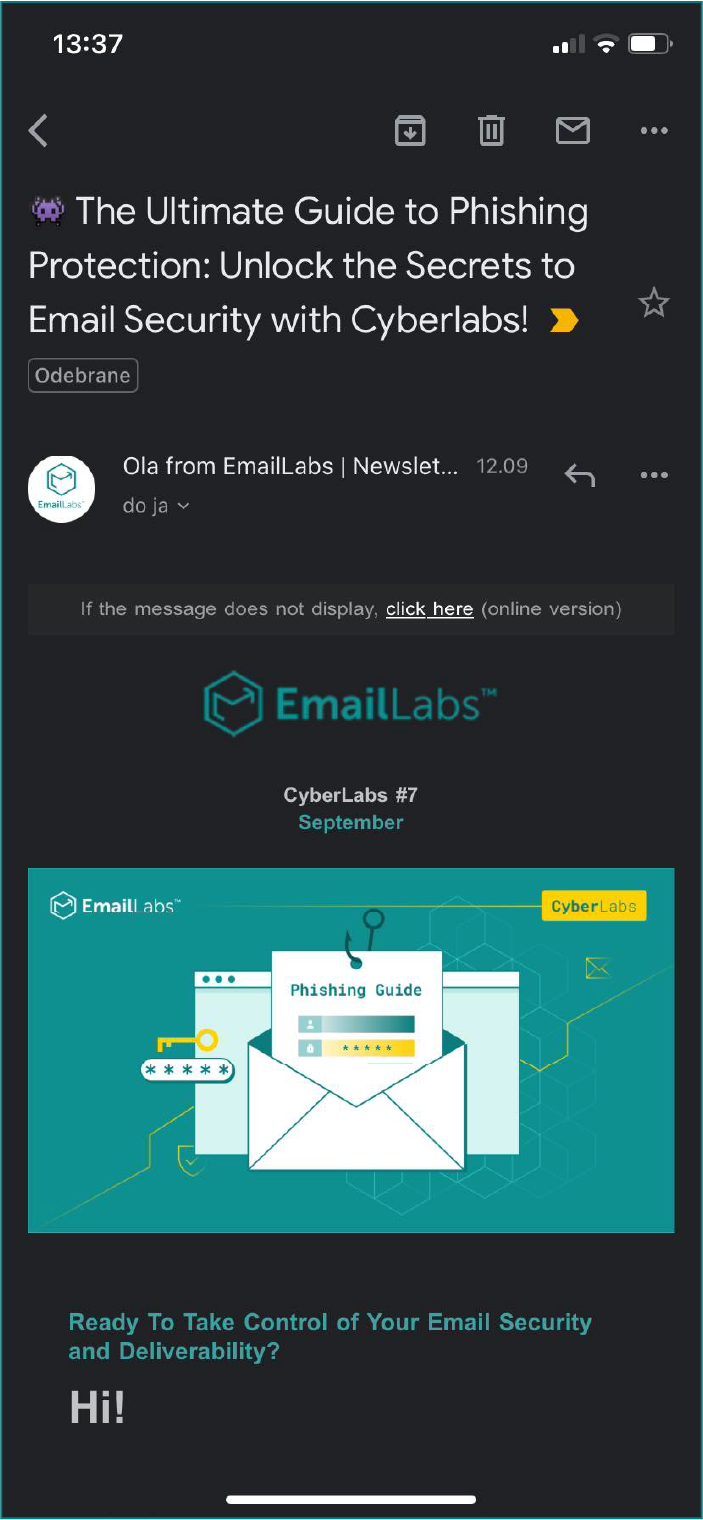
source: Pinterest
HTML emails, just like any other form of email, can suffer from issues that impact their delivery times and success rates. That’s where EmailLabs shines.
EmailLabs services are designed to help you boost deliverability and ensure that every single email you send reaches the inbox. With EmailLabs, your messages can be delivered in just 0.16 seconds!
Choose EmailLabs services today and take your email efforts to the next level!
Now that you have a better understanding of what HTML email is and the benefits it can offer, let’s take a look at how you can create your own HTML email template.
Creating an HTML email template is relatively simple and only requires basic knowledge of HTML and CSS. However, it’s important to note that not all email clients support HTML emails, so you’ll need to make sure your template is compatible with the most popular email clients, including Gmail, Outlook, and Apple Mail.
When creating your HTML email template, there are a few key steps you’ll need to follow.
To create an HTML email template, you first have to set up the HTML structure. While HTML for emails is similar to HTML for web pages, there are some key differences. One important difference is that email HTML should be designed to be compatible with a wide range of email clients, many of which have their own rendering engines.
Because of that, when doing HTML email coding, it’s best to stick to basic HTML tags and attributes that are widely supported, such as div, table, tr, td, and span. It might be a good idea to use inline styles instead of external style sheets, as some email clients don’t support the latter.
To create a basic HTML email structure, you’ll need to start with the HTML document declaration <!DOCTYPE html> and then create the generic structure of your email using HTML tags. A basic structure might include a header, a main content section, and a footer. You can then use HTML attributes to add classes and IDs to specific elements and style them with CSS.
Once you’ve set up the HTML structure of your email template, the next step is to add CSS styling to your email. CSS allows you to add colors, fonts, and other styles to your email, which can make it look more attractive and professional. It’s important to keep in mind that not all email clients support CSS, so it’s best to use CSS sparingly and only for basic styles.
To add CSS styling to your HTML email, you can use CSS selectors such as class, ID, and tag selectors to target specific elements in your email. You can then use CSS properties to apply styles to those elements. For example, you might use the font-family property to specify the best email fonts for your HTML email or the color property to add a chosen color to your text.
Images and other visual elements can make your HTML email look more engaging for your subscribers. However, it’s important to optimize your images for email and use alt text to provide a text description of the image. This is because some email clients (e.g., AOL Desktop, Outlook desktop) block images by default, and alt text can help convey the message of your HTML email even if the pictures are not displayed.
To include images and other visual elements in your email, you’ll need to use HTML image tags and CSS properties to style those images. You can use image editing tools to make your pictures more suited for email messaging by reducing their file size without sacrificing quality. You can also use other visual elements, such as logos, icons, and dividers, to make your HTML email more appealing.

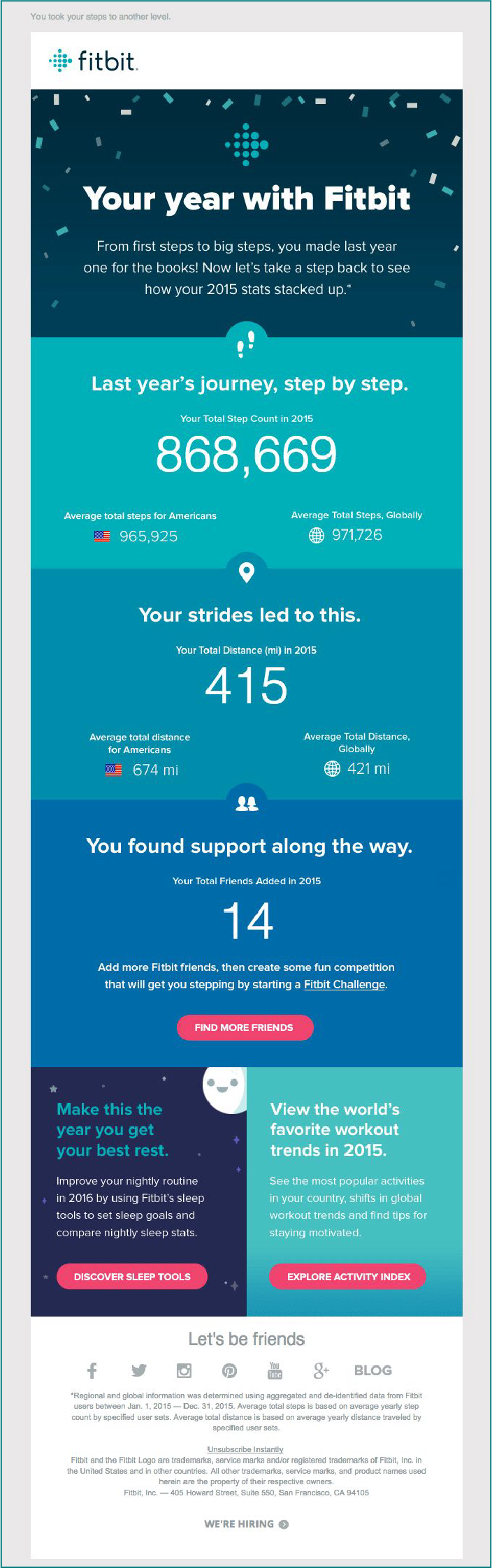
source: Pinterest
If your research suggests that the majority of your clients don’t rely on email service providers that display images by default, there are a few things you can do to get around this. You can include an image with a “Click to view” link, which will take the user to a landing page where the image is hosted.
The other approach is to become a trusted sender. Although many email service providers automatically stop images from being displayed, this does not apply to trusted senders. To become a verified sender, you will need to convince your subscribers to add you to their address book or whitelist. It’s a good idea to include instructions on how to do this in your HTML email – many consumers might be inclined to view your visual content but simply not know how to whitelist your email address.

Trusted Sender will provide users with a quick and reliable way to identify senders who are more credible when it comes to the authenticity of the emails they send.
Sender Verification In Google – Blue Verified Checkmarks Will Appear In Gmail
Once you’ve created your basic HTML email template, it’s important to test and optimize it as much as possible. This will ensure that your HTML email looks good and functions properly across different platforms such as Apple Mail or Gmail. You can use email testing tools to check how your HTML email template works with certain types of devices and email clients.
Additionally, you can optimize your template for better performance by reducing the file size and using inline styles instead of external style sheets.
Making sure that your HTML email template works the way it’s supposed to is an important step in the email creation process. Without testing, you might not be able to identify potential issues that could impact your email’s success and deliverability.
Maximize your email deliverability and security with EmailLabs!
Making an effective HTML email can be a challenging task, but there are certain best practices that can help you create engaging emails that will help you reach your audience and achieve your marketing goals.
When it comes to HTML email design, simplicity is key. A cluttered HTML email can be overwhelming for your audience and can make it difficult to convey your message effectively.
Avoid relying on too many fonts or font styles, as this can make your email look unprofessional and confusing. Remember, less is often more when it comes to email design.

source: Pinterest
With more and more people accessing email on their mobile devices, it’s crucial to create an HTML email template that is optimized for smartphones and tablets. Mobile optimization is about more than just making your email fit on a smaller screen – it’s about creating an engaging and effective user experience that is tailored to the needs and preferences of your mobile audience.
One of the best practices for designing mobile-friendly HTML emails is to use a single-column layout.
This helps to ensure that your HTML email looks great on any device, regardless of its size or orientation. Single-column layouts also make it easier to read your email on a small screen, as users don’t need to scroll horizontally or zoom in to read your content.
To ensure the best mobile optimization, try to use images sparingly. Pictures can take longer to load on mobile devices, which can make your HTML email feel slow or unresponsive. To avoid this, focus on using images that are relevant to your message, and don’t forget to optimize them for mobile to reduce their file size.
The size limitation of email with an attachment has changed to 15 MB
Typography is another key element of mobile optimization. When designing your HTML email, ensure that your font sizes are large enough to be easily read on 6-inch screens. Consider using larger font sizes for headings and subheadings, as well as for important calls-to-action (CTAs) or other key elements. Using larger fonts can help to make your email more legible and engaging on a small screen.
Finally, consider using responsive design techniques to ensure that your email looks great on any device. Creating responsive email templates may involve using CSS code to adjust the layout and design of your email based on the size and orientation of the device it’s being viewed on. This ensures that your email always looks its best, regardless of the device it’s being viewed on.
When it comes to designing HTML emails, using the right fonts can have a big impact on the overall look and feel of your email. However, different email clients and devices may not support all fonts, which can result in your message looking different or even unreadable to your recipients.
One way to address this issue is to use font stacks in your email design. Font stacks are a series of fonts that are listed in order of preference so that if one font isn’t available on a recipient’s device, the next font in the stack will be used instead.
When choosing your font stack, be sure to rely on web-safe fonts that are widely supported, such as Arial, Helvetica, Times New Roman, and Courier New.
You can also use Google Fonts or other web font services, but be sure to test your email design across different email clients and devices to ensure that your fonts display correctly.
When designing HTML emails, it’s important to keep in mind the loading time of your email, as HTML email that takes ages to display properly can result in a poor user experience for your audience.
While optimizing your images is an important factor in reducing the loading time, you should also consider optimizing your HTML code. One way to do this is to use an HTML minifier, which removes unnecessary whitespace, comments, and other extraneous elements from your HTML code, resulting in a smaller and more efficient email file size. This can help your email load more quickly and smoothly, especially on mobile devices or slower internet connections.
As mentioned above, you can also use inline styles and avoid external stylesheets – besides not being displayed properly, the latter can negatively impact loading time. Another tip is to use div-based layouts instead of table-based layouts whenever possible, as tables tend to load slower. However, it’s important to note that many email clients still don’t support div-based layouts, so you’ll need to test your email design before using this technique.
By minding the loading time of your HTML emails and optimizing your HTML email code with techniques such as HTML minification, you can ensure that your audience has a better experience engaging with your brand through email.
If you’re designing HTML email templates with table-based layouts, think about specifying widths in each cell rather than on the table as a whole. This allows you to create more precise and flexible designs, as you can adjust the width of each cell individually to accommodate different content or design elements.
For example, if you have a column of images in your email, you may want to specify a wider width for those cells to ensure that the images are large and clear.
By contrast, specifying widths on the table can result in email designs that are quite difficult to adjust. You might end up with images that are too small or too large or content that is cut off on one side or the other.
Keep in mind that not all email service providers reliably support specifying widths in individual cells. As a result, you’ll need to test your email design before using this technique. It’s also a good idea to rely on pixel widths instead of percentages, as the latter can be unpredictable when it comes to email design.
While creating your own HTML email template from scratch can be a fun and rewarding experience, it’s not always the most practical solution, especially if you’re short on time or resources. Luckily, there are plenty of prebuilt free HTML email templates available online that you can use to create your own HTML emails.
Prebuilt HTML email templates are a great option if you’re looking for a quick and easy way to create professional-looking emails. Even free templates are typically well-designed and coded, which can save you a lot of time and effort. Additionally, many prebuilt HTML email templates are already optimized for smartphones and tablets, which can further streamline your email creation process.
When choosing a prebuilt HTML email template, it’s important to consider the purpose of your email and the type of content you’ll be including. For example, if you’re planning on including a lot of images or videos in your email, look for a template that is designed to accommodate those types of content.
Additionally, many templates are designed for specific types of email campaigns, such as newsletter emails or e-commerce emails. Be sure to choose an HTML email example that is well-suited for the type of email you’re trying to create.
When designing HTML emails, it’s important to avoid relying on JavaScript as a primary tool for interactivity and functionality.
While JavaScript can be a powerful language for creating dynamic effects and user interactions in web browsers, many major email clients and devices may not support JavaScript in HTML emails.
This can result in your email design appearing broken or incomplete for some recipients. Additionally, some email clients may flag emails with JavaScript as potentially spam or malicious, which can negatively impact your email deliverability.
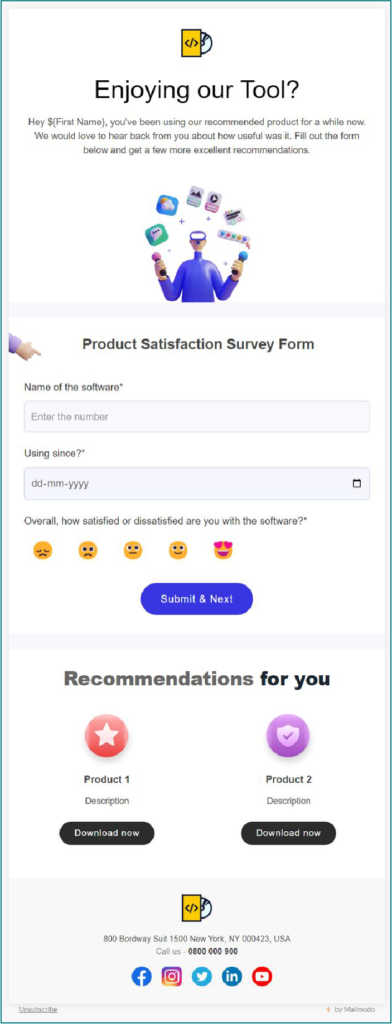
Instead of relying solely on JavaScript, consider using HTML and CSS techniques to achieve similar effects or functionality. For example, you can use HTML5 form elements to create interactive forms or surveys, or you can incorporate CSS3 hover selectors to add dynamic effects to various parts of your email.

source: Pinterest
However, before you settle on your HTML5 or CSS3-heavy email design, make sure to test your email across multiple email clients and devices to ensure that the added features don’t impact your email’s ability to render quickly and properly.
HTML emails can be a powerful tool for driving conversions and engagement, but only if they’re designed and coded correctly.
By following the tips and suggestions outlined in this article, you can create HTML emails that are visually appealing, easy to read, and optimally formatted for different devices and email clients. Additionally, using prebuilt HTML email templates can save you time and effort, allowing you to create professional-looking emails quickly and easily.
And don’t forget to check out EmailLabs if you want to take your email game to the next level. With EmailLabs, you can finally make sure that your HTML email messages reach the inbox – quickly and efficiently! Contact us now and see for yourself how we can help you boost your email deliverability!
We hope that you found this article helpful and that you now feel more confident in your ability to create HTML emails that deliver results. Good luck with your email marketing efforts!
We live in a world where your customers switch seamlessly between laptops, smartphones, and tablets. They navigate a complex digital ecosystem – checking emails, using mobile apps, and reacting...
We are delighted to announce that Vercom S.A., the company behind the EmailLabs project, has successfully completed the ISO 22301 certification process. This significant achievement underscores our commitment to...
EmailLabs, as part of the Vercom group, proudly announces its full commitment to aligning its ICT services with the latest cybersecurity standards. In response to dynamically changing regulations, the...
We are pleased to announce that MessageFlow, a product from the Vercom S.A. group, has received the prestigious CSA (Certified Senders Alliance) Certification. This recognition not only underscores the...
Best practices, Marketing E-mails
Customer feedback is the fuel for business growth, but gathering it effectively requires more than just a list of questions. Email surveys remain the most direct channel for understanding...
Best practices, Email Marketing, Pytania i odpowiedzi
Mail merge combines a template document with data to create personalized communications. This technique saves time by automatically generating individualized letters, emails, and labels without manual entry. What Is...
IT & Tech, Pytania i odpowiedzi, Technical
When an email travels from sender to recipient, it passes through several critical components of email infrastructure. At the heart of this journey sits the Mail Transfer Agent (MTA)...
Best practices, Marketing E-mails
Customer feedback is the fuel for business growth, but gathering it effectively requires more than just a list of questions. Email surveys remain the most direct channel for understanding...
Best practices, Email Marketing, Pytania i odpowiedzi
Mail merge combines a template document with data to create personalized communications. This technique saves time by automatically generating individualized letters, emails, and labels without manual entry. What Is...
IT & Tech, Pytania i odpowiedzi, Technical
When an email travels from sender to recipient, it passes through several critical components of email infrastructure. At the heart of this journey sits the Mail Transfer Agent (MTA)...
Best practices, Deliverability, Google and Yahoo's Requirements, Pytania i odpowiedzi
The world of email marketing is constantly evolving, and leading mail service providers – Gmail, Yahoo, Microsoft, and Apple – regularly update their guidelines for senders. In recent years,...
Gmail, Google and Yahoo's Requirements
You might have noticed a new item in your Gmail sidebar recently – the “Manage subscriptions” tab, often flagged with a blue notification dot. While Google announced this feature...
IT & Tech, Pytania i odpowiedzi, Technical
Efficient email communication isn’t just about sending messages — it also involves integrating email functionality into your business systems and applications. Email APIs (Application Programming Interfaces) serve as the...
One of the most important yet often underestimated elements in shaping a company’s brand perception is the transactional email. In e-commerce, the design of such messages must be carefully...
Google and Yahoo's Requirements, Yahoogle
2024 brought fundamental changes to email marketing, introducing new, stringent requirements for senders. Since February 1, 2024, Google and Yahoo have started enforcing new deliverability rules, primarily targeting bulk...
We live in a world where your customers switch seamlessly between laptops, smartphones, and tablets. They navigate a complex digital ecosystem – checking emails, using mobile apps, and reacting...